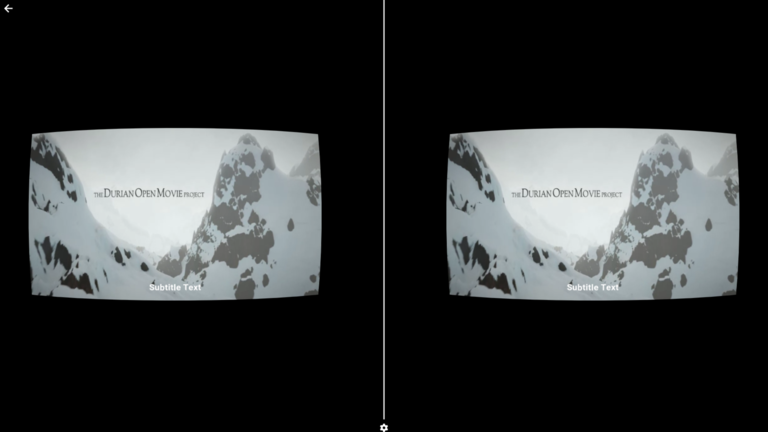
This example demonstrates Flat 2d video rendering in VR Cinema mode.
When subtitles are configured these will be displayed also on the VR Cinema screen.
For browsers that support WebXR and a headset is available a headset icon will appear to launch into presentation mode. If the WebXR polyfill is configured, non webvr browsers on mobile will display a headset icon.
When rotating away from the visible video screen area in VR. A text notification will appear to click to reposition the pose.
Anti-alias is required to be configured for Cinema mode or else jagged edges display. This may produce a peformance hit.
<div class="flex w-full">
<div id="flat" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#flat", {
"clip": {
"sources": [
{
"src": "//videos.electroteque.org/bitrate/sintel_2000k.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/bitrate/sintel_2000k.mp4",
"type": "video/mp4"
}
],
"subtitles": [
{
"default": 1,
"kind": "subtitles",
"label": "English",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_en.vtt",
"srclang": "en"
},
{
"kind": "subtitles",
"label": "Deutsch",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_de.vtt",
"srclang": "de"
},
{
"kind": "subtitles",
"label": "French",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_fr.vtt",
"srclang": "fr"
},
{
"kind": "subtitles",
"label": "Italian",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_it.vtt",
"srclang": "it"
}
]
},
"share": false,
"vrvideo": {
"antialias": true,
"projection": "2D"
}
});
player.on("xrsessionstart", function(e, session) {
console.log("XR Session Start: ", session);
}).on("xrsessionstop", function(e) {
console.log("XR Session Stop");
}).on("xrsupported", function(e) {
console.log("XR Device Supported");
}).on("xrnotsupported", function(e) {
console.log("XR Not Available");
}).on("xrdevicechange", function(e) {
console.log("XR Device Changed");
}).on("xrvisibilitychange", function(e, state) {
console.log("XR Device Visible State: ", state);
}).on("orientationrequest", function(e, permission) {
console.log("Orientation Permission Request: ", permission);
});
</script>