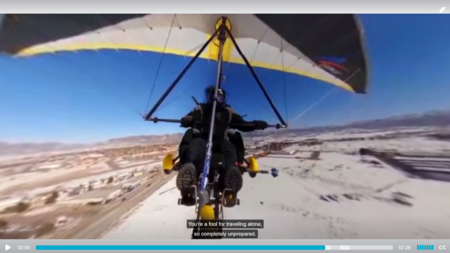
This example demonstrates VR Video Controls and Subtitles support.
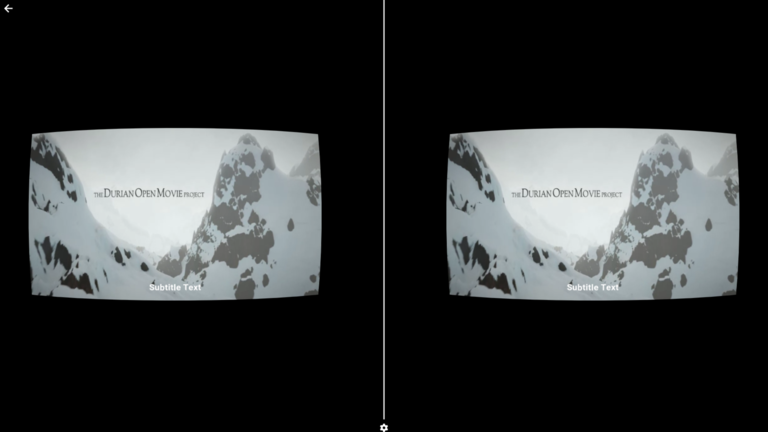
When in VR presentation mode. A virtual controlbar will control playback when selecting the display.
Subtitle text will display and follow head rotations.
<div class="flex w-full">
<div id="subtitles" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#subtitles", {
"clip": {
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
],
"subtitles": [
{
"default": 1,
"kind": "subtitles",
"label": "English",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_en.vtt",
"srclang": "en"
},
{
"kind": "subtitles",
"label": "Deutsch",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_de.vtt",
"srclang": "de"
},
{
"kind": "subtitles",
"label": "French",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_fr.vtt",
"srclang": "fr"
},
{
"kind": "subtitles",
"label": "Italian",
"src": "//videos.electroteque.org/subtitles/sintel/sintel_it.vtt",
"srclang": "it"
}
]
},
"share": false,
"vrvideo": {
"forcevr": true,
"polyfill": true
}
});
</script>