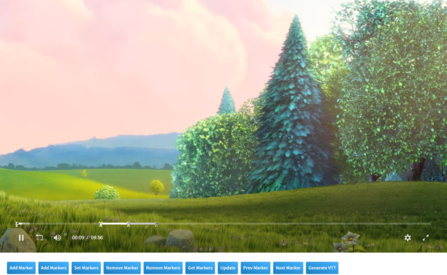
This example demonstrates enabling controls navigation for skipping to cuepoints. Configuring the markers-nav style.
<div class="flex w-full h-auto my-auto">
<div id="nav" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("nav").setup({
"aspectratio": "16:9",
"chaptersurl": "../data/markers.json",
"playbackRateControls": true,
"plugins": {
"../../js/videomarkers-8.1.0.js": {
"navigation": true
}
},
"sources": [
{
"file": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.webm",
"type": "webm"
},
{
"file": "https://videos.electroteque.org/bitrate/big_buck_bunny_2000k.mp4",
"type": "mp4"
}
],
"width": "100%"
});
</script>