{
"dolbyio": {
"accountId": "",
"publishToken": "",
"codec": "h264"
},
"rtc": {
"autoStartDevice": true,
"server": "dolbyio",
:::json
{
"../../js/webrtcpublisher.js": {
"dolbyio": {
"accountId": "",
"publishToken": "",
"codec": "h264"
}
}
}
<div class="flex w-full h-auto my-auto">
<div id="dolbyio-simulcast" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("dolbyio-simulcast").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcpeakmeter.js": {},
"../../js/webrtcpublisher.js": {
"autoStartDevice": true,
"dolbyio": {
"accountId": "huaHNT",
"codec": "h264",
"publishToken": "31ae7f65a04762b5e44b56b0eb2b2cd6dae169c05d13955af09c526399378592"
},
"publisher": true,
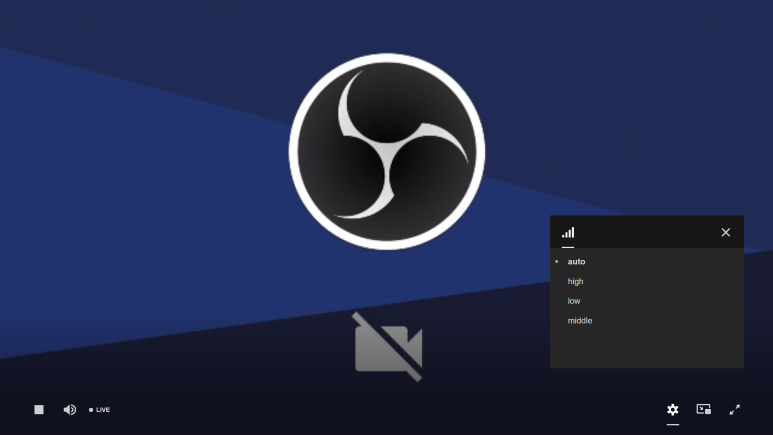
"sendEncodings": [
{
"active": true,
"maxBitrate": 1500000,
"priority": "high",
"rid": "high"
},
{
"active": true,
"maxBitrate": 500000,
"rid": "middle",
"scaleResolutionDownBy": 2.0
},
{
"active": true,
"maxBitrate": 100000,
"rid": "low",
"scaleResolutionDownBy": 4.0
}
],
"server": "dolbyio",
"simulcast": true,
"toggleScreen": true
}
},
"sources": [
{
"appName": "webrtc",
"file": "C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"width": "100%"
});
</script>