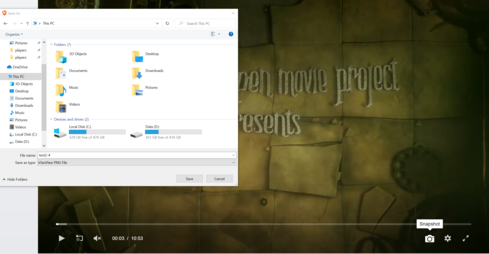
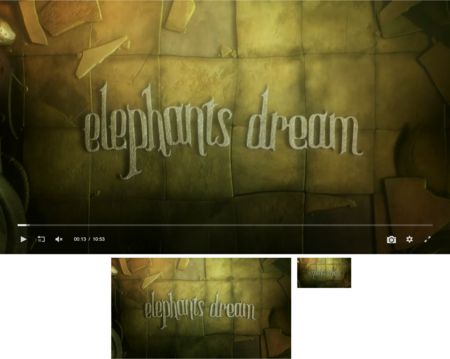
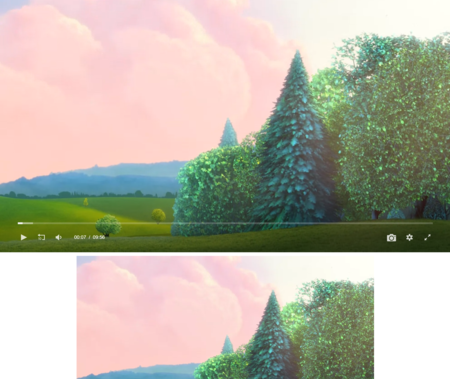
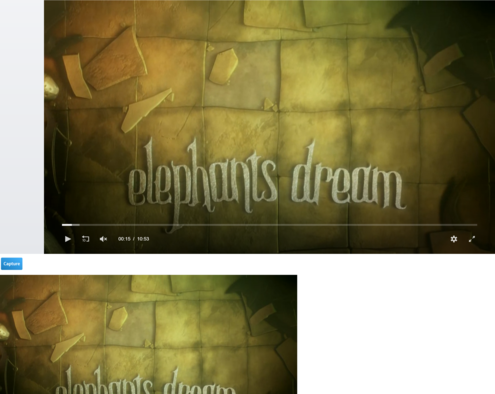
This example demonstrates generated an image capture for a HLS stream.
<div class="flex w-full h-auto my-auto">
<div id="hls" class="is-snapshot"></div>
</div>
<script type="text/javascript">
var player = jwplayer("hls").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/snapshot-8.0.0.js": {
"serverurl": "https://api.electroteque.org/save",
"tokenurl": "https://api.electroteque.org/token"
}
},
"snapshotname": "test2-[time].png",
"sources": [
{
"file": "https://videos.electroteque.org/hls/bigbuckbunny/playlist.m3u8",
"type": "application/x-mpegurl"
}
],
"width": "100%"
});
player.on("capturecomplete", function(data) {
console.log("Capture Complete");
});
</script>