1st order Ambisonics audio for surround audio and panning with 360 video is possible through the browser's audio api.
Browsers firstly require to support multi channel audio so two channels ore more. IOS Safari does not support multi channel audio yet so this feature won't work with it yet and so requires an alternative source.
The Amibsonics channel order requires to be in ACN Channel Ordering. The default channel map is therefore 0,1,2,3 / W,Y,Z,X which can be reconfigured.
For FuMa Channel Ordering follows the order W,X,Y,Z therefore the channel map requires to be changed to 0, 3, 1, 2. Many Amibsonics authoring tools now follow this order.
More info Ambisonics.ch.
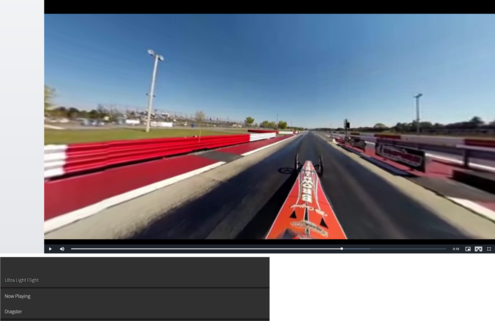
The clip is required to be identified with ambisonics support with the config property ambisonics
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="ambisonics"></video>
</div>
<script type="text/javascript">
var player = videojs("ambisonics", {
"plugins": {
"vrvideo": {
"ambisonics": true,
"ambisonicsOrder": 1
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
});
player.on("xrsessionstart", function(e, session) {
console.log("XR Session Start: ", session);
});
player.on("xrsessionstop", function(e) {
console.log("XR Session Stop");
});
player.on("xrsupported", function(e) {
console.log("XR Device Supported");
});
player.on("xrnotsupported", function(e) {
console.log("XR Not Available");
});
player.on("xrdevicechange", function(e) {
console.log("XR Device Changed");
});
player.on("xrvisibilitychange", function(e, state) {
console.log("XR Device Visible State: ", state);
});
player.on("orientationrequest", function(e, permission) {
console.log("Orientation Permission Request: ", permission);
});
player.on("audioready", function(e) {
console.log("Audio Decoder Ready");
});
player.on("audioready", function(e, error) {
console.log("Audio Decoder Error ", error);
});
</script>