This example demonstrates rendering using the efficient WebGPU GPU API enabling the forceWebGPUL config. This api is still work in progress and yet to support WebXR which this feature has been future proofed to support. Enable useWebGL when forcing WebGPU to enable WebXR support for devices that support WebXR.
<div class="flex w-full">
<div id="webgpu" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#webgpu", {
"clip": {
"sources": [
{
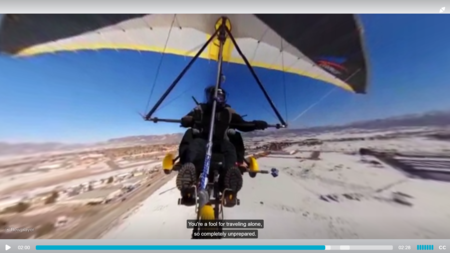
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
},
"share": false,
"vrvideo": {
"forceWebGPU": true,
"useWebGL": false
}
});
player.on("rendererinit", (e, isWebGPU) => {
console.log("Rendering WebGPU: ", isWebGPU);
});
</script>