1st order Ambisonics audio for surround audio and panning with 360 video is possible through the browser's audio api.
Browsers firstly require to support multi channel audio so two channels ore more. IOS Safari does not support multi channel audio yet so this feature won't work with it yet and so requires an alternative source.
The Amibsonics channel order requires to be in ACN Channel Ordering. The default channel map is therefore 0,1,2,3 / W,Y,Z,X which can be reconfigured.
For FuMa Channel Ordering follows the order W,X,Y,Z therefore the channel map requires to be changed to 0, 3, 1, 2. Many Amibsonics authoring tools now follow this order.
More info Ambisonics.ch.
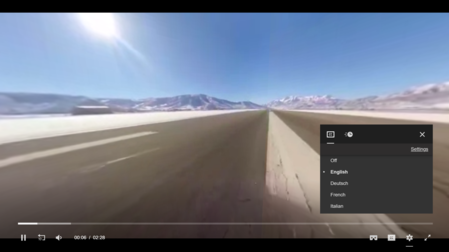
The clip is required to be identified with ambisonics support with the config property ambisonics
<div class="flex w-full h-auto my-auto">
<div id="ambisonics" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("ambisonics").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/vrvideo-8.20.0.js": {
"ambisonics": true,
"ambisonicsOrder": 1
}
},
"sources": [
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"file": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
],
"width": "100%"
});
player.on("xrsessionstart", function(session) {
console.log("XR Session Start: ", session);
}).on("xrsessionstop", function(e) {
console.log("XR Session Stop");
}).on("xrsupported", function(e) {
console.log("XR Device Supported");
}).on("xrnotsupported", function(e) {
console.log("XR Not Available");
}).on("xrdevicechange", function(e) {
console.log("XR Device Changed");
}).on("xrvisibilitychange", function(state) {
console.log("XR Device Visible State: ", state);
}).on("orientationrequest", function(permission) {
console.log("Orientation Permission Request: ", permission);
}).on("audioready", function(e) {
console.log("Audio Decoder Ready");
}).on("audioready", function(e, error) {
console.log("Audio Decoder Error ", error);
});
</script>