console.log("WebRTC Error ", error);
}).on("screensharestart", (e) => {
console.log("screen share started");
}).on("screensharestop", (e) => {
console.log("screen share stopped");
});
Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
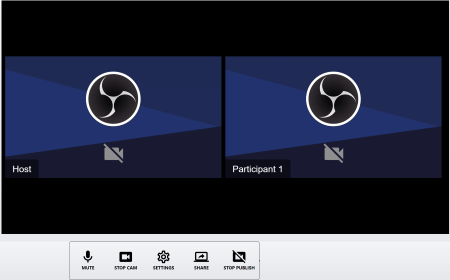
This example configures a WebRTC Web based publisher with displayed encoder style settings. The select menu settings are setup in html and managed by the publisher plugin using the ui config for configuring selectors.
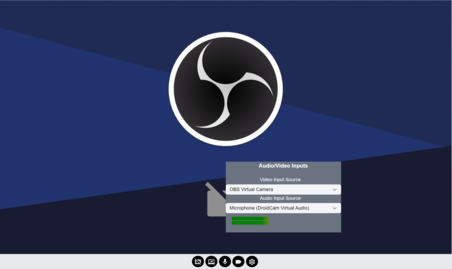
Disabling floatedControls will show control buttons within the player for publishing, screen sharing, recording and toggling audio and video tracks.
Only input, audio source lists are required. The rest can be hidden and configured using maxWidth, maxHeight, maxVideoBitrate and videoFrameRate config.
If max device dimensions is enabled maxDeviceDimensions , the maximum capable dimensions of the device camera will be used which could be 4K. If disabled maxWidth and maxHeight can be used to restrict dimensions if no dimension dropdown is configured.
Configured is a custom publish token that is verified with the custom Wowza webrtc provider module using a configured shared secret.
Configured is a server side recording option for Wowza using a custom rest api http provider module. This is authenticated using the same publish token.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="publisher"></video>
</div>
<script type="text/javascript">
var player = videojs("publisher", {
"plugins": {
"peakmeter": {},
"rtcpublisher": {
"applicationName": "webrtc",
"autoStartDevice": true,
"debug": true,
"floatedControls": false,
"maxDeviceDimensions": false,
"maxHeight": 720,
"maxWidth": 1280,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"recording": {
"codec": "VP9",
"mimeType": "video/webm",
"name": "C6Lx6ku6FEXgKtt",
"server": true
},
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"tokenService": "tokenService",
"userData": {
"param1": "value1"
}
}
},
"sources": [
{
"appName": "webrtc",
"src": "myStream",
"type": "application/webrtc"
}
]
});
async function tokenService() {
return new Promise((accept) => {
accept("eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ");
});
}
player.on("devices", (event, devicesMap, deviceInfos) => {
//get available devices here for building your own UI
console.log("devices", devicesMap, deviceInfos);
});
player.on("mediastart", (e, info, deviceInfo, videoConstraints, capabilities) => {
//console.log("mediastart111", deviceInfo);
//selected device has been activated
console.log("Device Start ", info.deviceInfo);
console.log("Updated Device Info ", info.newDeviceInfo);
console.log("Video Constraints ", info.videoConstraints);
console.log("Capabilities ", info.capabilities);
});
player.on("mediastop", (e) => {
console.log("Device Stop");
});
player.on("startpublish", (e, supportsParams) => {
console.log("Publishing Started");
//use this for enabling / disabling bandwidth select menus while publishing
//browsers that don't support it cannot update bitrate controls while publishing
console.log("Browser Supports peer setParameters ", supportsParams);
});
player.on("stoppublish", (e) => {
console.log("Publishing Stopped");
});
player.on("recordstart", (e) => {
console.log("Recording Started");
});
player.on("recordstop", (e) => {
console.log("Recording Stopped");
});
player.on("sendmessage", (e, message) => {
console.log("Signal Server Send Message: ", message);
});
player.on("gotmessage", (e, message) => {
console.log("Signal Server Receive Message: ", message);
});
player.on("offer", (e, offer) => {
console.log("WebRTC Offer ", offer.sdp);
});
player.on("answer", (e, answer) => {
console.log("WebRTC Answer ", answer.sdp);
});
player.on("bitratechanged", (e, params) => {
console.log("WebRTC Bitrate Changed ", params);
});
player.on("outputsuccess", (e, sinkId) => {
console.log("Success, audio output device attached:" + sinkId);
});
player.on("outputerror", (e, message) => {
console.log(message);
});
player.on("rtcerror", (e, error) => {
console.log("WebRTC Error: ", error.message, error.name);
});
</script>