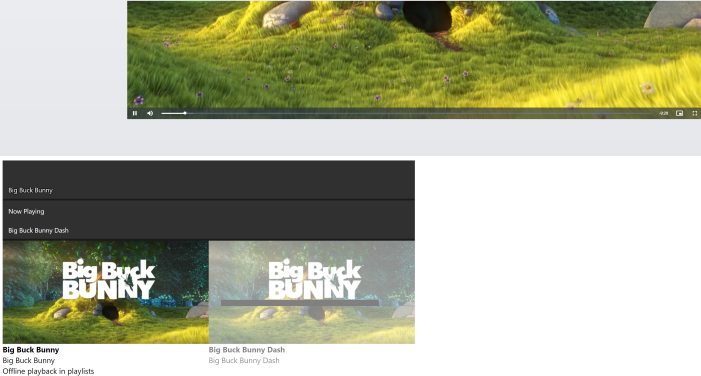
Offline playback in playlists
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="playlists"></video>
</div>
<script type="text/javascript">
var player = videojs("playlists", {
"plugins": {
"shakaoffline": {}
}
});
const playlistPlugin = player.playlistPlugin(player, {});
const PlaylistPluginClass = videojs.getPlugin('playlistPlugin');
const videoList = [
{
"metadata": {
"description": "Big Buck Bunny",
"image": "../../images/bbb.png",
"title": "Big Buck Bunny"
},
"name": "Big Buck Bunny",
"sources": [
{
"src": "https://videos.electroteque.org/hls/bigbuckbunny/playlist.m3u8",
"type": "application/x-mpegurl"
}
]
},
{
"metadata": {
"description": "Big Buck Bunny Dash",
"image": "../../images/bbb.png",
"title": "Big Buck Bunny Dash"
},
"name": "Big Buck Bunny Dash",
"sources": [
{
"src": "https://videos.electroteque.org/dash/nodrm/bbb/bbb.mpd",
"type": "application/x-mpegurl"
}
]
}
];
const playlist = PlaylistPluginClass.createPlaylistFrom(videoList);
// Plugin methods
playlistPlugin.loadPlaylist(playlist);
player.playlistUi({playOnSelect: true});
playlistPlugin.loadFirstItem();
playlistPlugin.setAutoadvanceDelay(0);
player.on("offline-items", (event, items) => {
console.log("Offline items ", items);
});
player.on("download-progress", (event, data) => {
console.log("Download Progress ", data);
});
player.on("online-status", (event, online) => {
console.log("Is Online: ", online);
});
player.on("content-stored", (event, content) => {
console.log("Content Stored ", content);
});
player.on("download-error", (event, error) => {
console.log("Download Error ", error);
});
player.on("download-start", (event, data) => {
console.log("Download Started ", data);
});
player.on("content-removed", (event, item) => {
console.log("Content Removed ", item);
});
player.on("content-online", (event, item) => {
console.log("Switching back to online source ", item);
});
player.on("content-offline", (event, item) => {
console.log("Switching to offline source ", item);
});
</script>