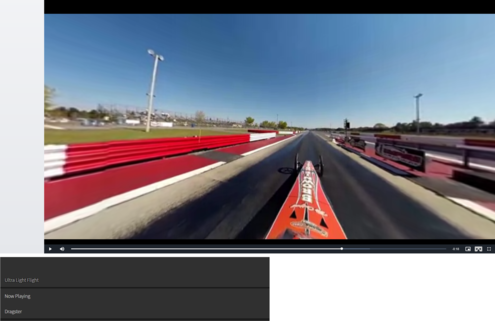
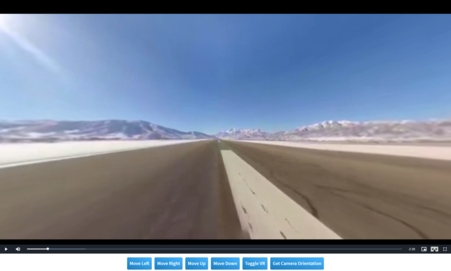
This example demonstrates VR 360 video using HLS Streaming via HLS.JS or Native Safari HLS. Due to the way the plugin is built work arounds are required to initialize and configure a video tag properly.
NOTE
IOS Safari HLS streaming suffers many problems that require many work arounds. As of now IOS 14.2 and above have rendering issues due to a Webkit bug and should be fixed in IOS 14.5.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="hls"></video>
</div>
<script type="text/javascript">
var player = videojs("hls", {
"plugins": {
"vrvideo": {}
},
"sources": [
{
"src": "//videos.electroteque.org/360/hls/ultra_light_flight.m3u8",
"type": "application/x-mpegurl"
}
]
});
</script>