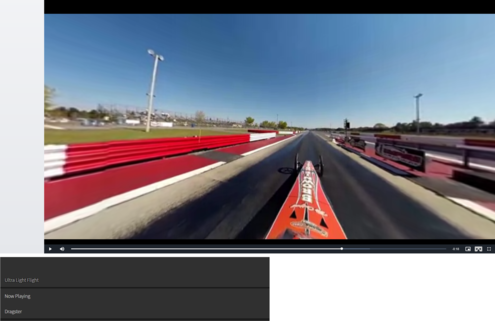
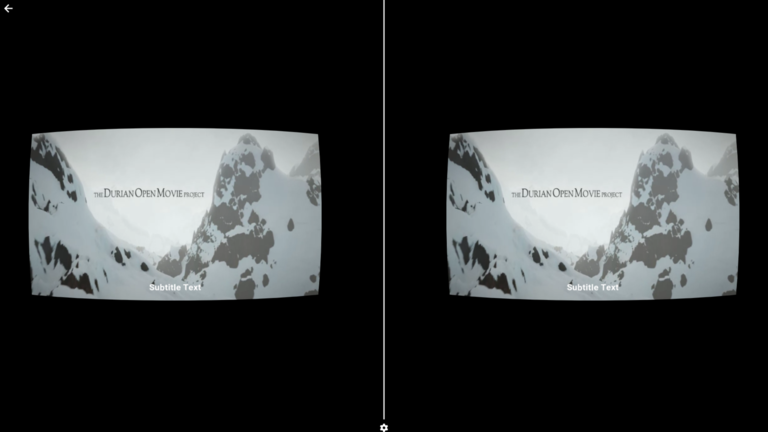
This example demonstrates of multiple mono 360 videos within a playlist in both 2D rendering and WebXR. While in WebXR the controlbar displays a next and previous button to control playlists.
Only the same type of video is possible in a plaulist for now.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="playlists"></video>
</div>
<script type="text/javascript">
var player = videojs("playlists", {
"plugins": {
"vrvideo": {}
}
});
const playlistPlugin = player.playlistPlugin(player, {});
const PlaylistPluginClass = videojs.getPlugin('playlistPlugin');
const videoList = [
{
"name": "Ultra Light Flight",
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
},
{
"name": "Dragster",
"sources": [
{
"src": "//videos.electroteque.org/360/dragster_4k_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/dragster_4k_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/dragster_4k_720p.ogv",
"type": "video/ogg"
}
]
},
{
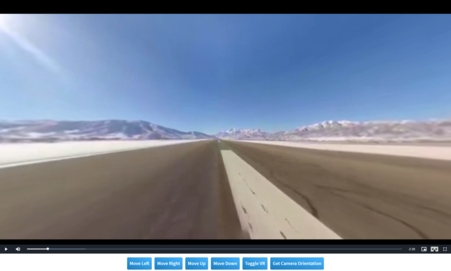
"name": "Drone Flight Over Las Vegas",
"sources": [
{
"src": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/drone_flight_over_las_vegas_720p.ogv",
"type": "video/ogg"
}
]
}
];
const playlist = PlaylistPluginClass.createPlaylistFrom(videoList);
// Plugin methods
playlistPlugin.loadPlaylist(playlist);
player.playlistUi({playOnSelect: true});
playlistPlugin.loadFirstItem();
playlistPlugin.setAutoadvanceDelay(0);
</script>