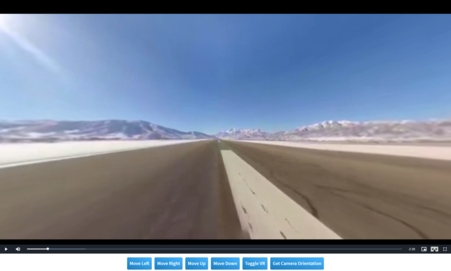
This example demonstrates making captures of VR Video using the Video Snapshot Plugin.
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid is-snapshot" crossorigin="anonymous" controls="" id="snapshot"></video>
</div>
<script type="text/javascript">
var player = videojs("snapshot", {
"plugins": {
"snapshot": {
"error": "Capture Failed Try Again",
"quality": 1,
"serverurl": "https://api.electroteque.org/save",
"success": "Capture Complete",
"tokenurl": "https://api.electroteque.org/token"
},
"vrvideo": {}
},
"snapshotname": "test2-[time].jpg",
"sources": [
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.mp4",
"type": "video/mp4"
},
{
"src": "//videos.electroteque.org/360/ultra_light_flight_720p.ogv",
"type": "video/ogg"
}
]
});
</script>