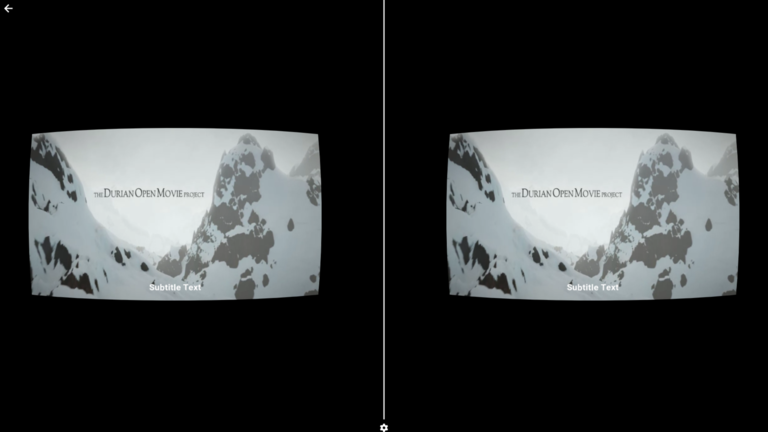
This example demonstrates confguring a rendered stereo top / bottom or side to side video. Either as monoscopic or in VR.
Left and right stereo can be configured with a projection config with 360_LR

For Video.JS in responsive mode. Stereo videos require ratio scaling padding added to the css selector .stereo-dimensions.vjs-fluid where stereo is the ID of the container. To display 16:9 ratios due to a Video.JS bug. Scaling is also required to be disabled.
.stereo-dimensions.vjs-fluid {
padding-top: 56.25%;
}
<div class="flex w-full h-auto my-auto">
<video class="video-js vjs-default-skin vjs-fluid " crossorigin="anonymous" controls="" id="stereo"></video>
</div>
<script type="text/javascript">
var player = videojs("stereo", {
"plugins": {
"vrvideo": {
"projection": "360_TB",
"scaleFullscreen": false,
"scaleResize": false
}
},
"sources": [
{
"src": "//videos.electroteque.org/360/stereo_demo.webm",
"type": "video/webm"
},
{
"src": "//videos.electroteque.org/360/stereo_demo.mp4",
"type": "video/mp4"
}
]
});
</script>