Note: Not a live demo, server configuration is just for example. For live working example try the Dolby.io Publisher and Subscriber example. Or AWS Kinesis Publisher and Subscriber example.
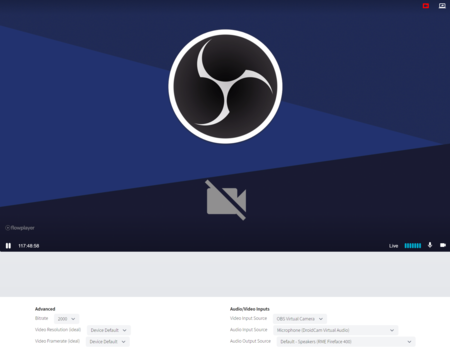
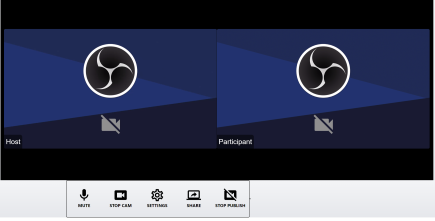
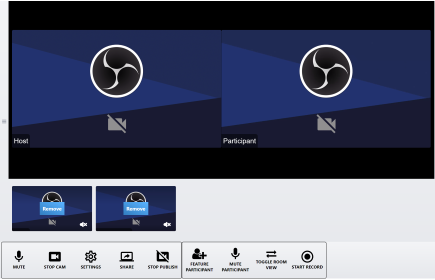
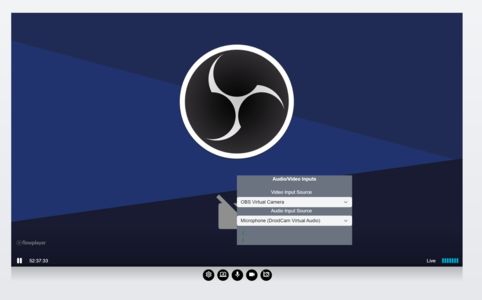
WebRTC publisher with screen sharing functionality. While publishing to a peer, the screen camera device will switch while keeping the original microphone audio track.
<div class="flex w-full">
<div id="screenshare" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#screenshare", {
"clip": {
"live": true,
"sources": [
{
"appName": "webrtc",
"src": "myStream",
"type": "application/webrtc"
}
]
},
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"floatedControls": false,
"publishToken": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ3ZWJydGMifQ.MjehxjweF5tPPqUJQjHEHdHLz4sjaXkTkJh0dkM8w9_M5PMKoyzUJZPYyYtgT1qn17eDZlUOUeIeyr37z-KhN1u66L2ScVCwvs0dBjf6s2ZSIw0shvKmCdq7u5bd5llWTY0FDbbtFA1l60CkfOsTd0_dQpeyKm3Y94XgIaPyJB_PCCezO8V1xmcyMT1aqPfwr99AmM8s_P_8nuDL6A1HHppImwZL550AnTjuPQaAMRSVSNuzlLrwFXBA1SRaKOa2AVkIzP0tYkqWCYd03Gvn_CpxZ5dhk5s4UYSoYeK2FX4nz4khn_k8loFO-vDu2M-1r7dvFXnt8iNYWGTzDxPNuQ",
"publisher": true,
"recording": {
"codec": "VP9",
"mimeType": "video/webm",
"name": "recording1"
},
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
}
},
"share": false
});
</script>